Storing Data Safely: Cookies vs Local Storage - What You Need to Know

Every web developer needs to be aware of techniques like cookies and local storage. So let's define cookies and local storage before we get started.
Cookies
Websites store little pieces of data called cookies on your browser to help them remember details about your visit. They assist with activities such as maintaining your login credentials, monitoring your site usage, and other related responsibilities.
It is possible to argue that cookies make browsing easier and more tailored to each individual.
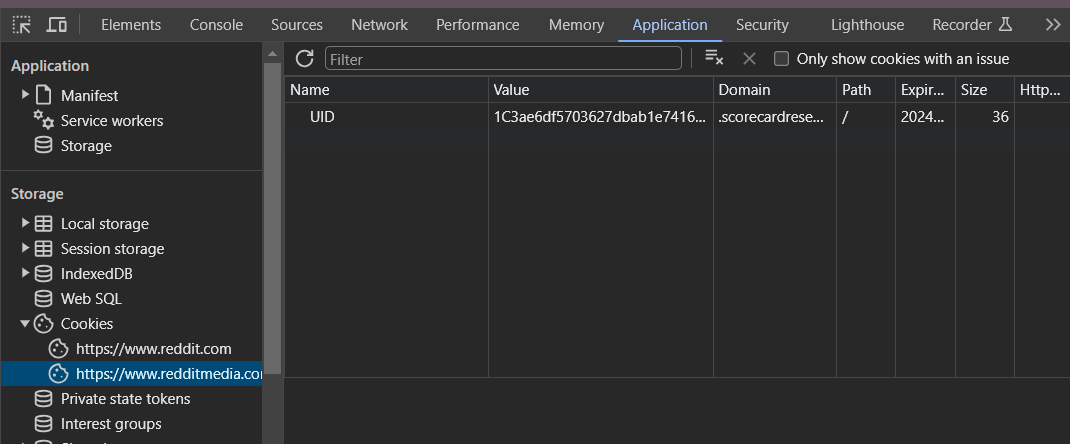
You can check your website cookies on Chrome if you:
- Right-click, choose "inspect element"
- Click on the "Application" tab
- On the left side menu, you have the "Cookies" option:

You can manage your cookies here (read, update, delete).
Local storage
Local storage in a web browser is a feature that enables websites to save data locally on your device via the web browser, much like cookies.
It's a type of persistent storage that lets web apps save and retrieve data, such as session information or user preferences. Because local storage eliminates the need for continuous server connectivity, it improves functionality and performance.
For example, local storage is often used to set users preferred theme (eg. dark or light). We can use it like this:
localStorage.setItem('theme', 'dark');Local storage data continues to exist even when the user ends their browser session.
The user's favorite theme can be automatically set when we check and fetch this "theme" local storage item during the user's subsequent visit to the website.
It varies how and when cookies and local storage data can be accessed. This controls what should be utilized for data storage on the browser side.
Example use case
Browser-side JavaScript can use this to access the cookie data:

Additionally, the server can use HTTP headers to directly obtain or set those cookies.
User login is one instance of how cookies are used. It operates like this:
- browser: Hello, could you please log me in at https://example-site.com/login? My login credentials are in the request body
- server: your credentials are ok, you are logged in. I'll give you this token now. To save it in your cookie, please use the "set-cookie" response header. Requests made in the future using this token won't require a password or username.
- browser: fantastic, I'd like to visit https://example-site.com/profile now. This token you gave me is also attached.
- server: I am aware of that token, here is the data for your profile page request.
For example, if you have a JavaScript app, all its code is in the app.js file. To store the login token mentioned above, the code in your app.js file uses local storage.
You probably know this, but it's dangerous to store private information in a way that allows on-page JavaScript to access it.
In what way is this an issue?
Let's say your app uses Bootstrap and has code similar to this:
<html>
...
<script src="app.js"></script>
<script src="cdnprovider.com/bootstrap.js"></script>
...
</html>Imagine for a moment that this CDN provider is hacked, and the hackers alter the bootstrap.js script's content to cause it to retrieve all of the data from local storage. Another name for this is an XSS attack.
Any data that your code stores in local storage will now be accessible to hackers whenever a user visits your app.
Cookies offer a mechanism to prevent requests from other origins or on-page JavaScript from accessing the stored cookie data.
Here is the scenario:
- browser: Hello, could you please log me in at https://example-site.com/login? My login credentials are in the request body
- server: your credentials are ok, you are logged in. I'll give you this token now. Kindly save it as a
Secure,SameSite,HttpOnlycookie.
What does this mean?
HttpOnly- cookie data is inaccessible to the client-side scripts from accessing data.SameSite=strict- cookie information is only sent for requests to the same origin—not to a third party, as was the case withcdnprovider.com.Secure- cookie data communicated exclusively via HTTPS requests rather than HTTP requests
Every request sends cookie data to the server. Large values shouldn't be kept in cookies. Moreover, only 4 KB of data can be stored in each cookie. However, the amount of data that can be stored in local storage is up to 5 MB.
Cookies should be used to store any information required to identify or authenticate the session's user. For instance, user authentication or session information, GDPR compliance rules, user identification information for analytics, tracking, etc.
You can use local storage to keep track of a visitor's preferences when they are not logged in. For instance, the language settings, font size, layout selection, dark-light theme, display preferences, etc.
When to use what?
When you need to store data on the browser side you can stick to this formula:
- sensitive information - use cookies
- information that needs to be read by the server - use cookies
- information that needs to be set by the server - use cookies
- everything else - use local storage
Happy coding!
Comments ()