What is hydration and why it's important?

Staying well-hydrated is super important for your body. Drinking lots of water keeps your body running smoothly and helps it do its job properly.
Water in our bodies is crucial for lots of important stuff. It helps our blood carry important stuff like glucose and oxygen to our cells. It also helps our kidneys flush out stuff we don't need. Plus, it keeps our joints and eyes working smoothly. It helps our digestion and keeps our skin looking good.

Now, jokes aside, let's be serious.
Hydration in programming is the process where the browser adds interactivity to the elements it renders on the screen.
It goes like this:
- Client: Give me the HTML for the URL "/profile"
- Server: Got it, here is the HTML for you
- Client: Thank you, I will display this HTML now
- Client: Now I need to add interactivity to the displayed elements
This last step is the hydration step.
Adding interactivity to the displayed elements requires the browser to load, process, and execute the bundle.js file.
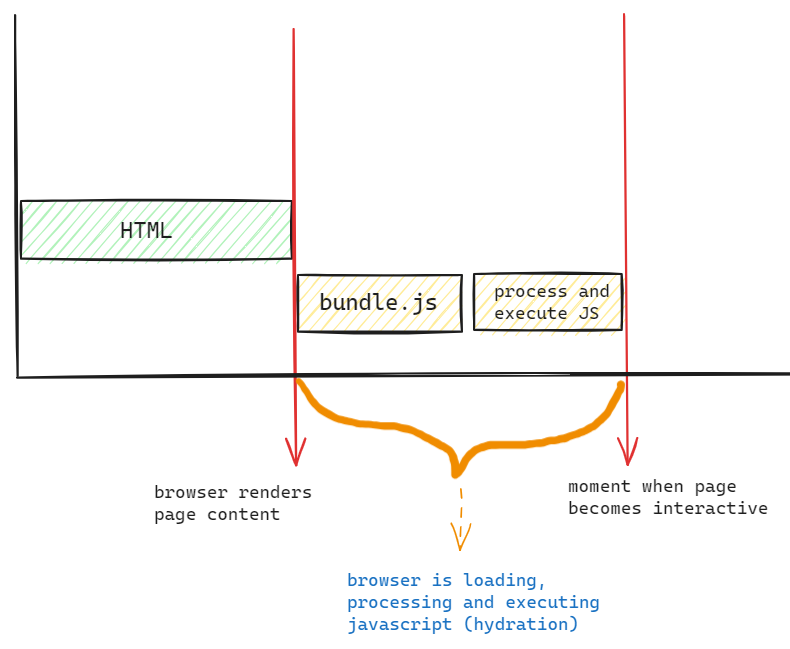
Here is the visual presentation where it happens:

It is important to remember that while the browser loads, processes, and executes JavaScript, the page elements are visible to the user but not interactive.
The more JavaScript code you have, the longer this time window will be. This is because the browser requires more time to load all that code.
How to optimize?
There are a couple of ways to optimize the hydration process.
First and the most obvious one is to load less JavaScript code. Less JavaScript code means shorter hydration time which implies faster page interactivity.
So make sure to tune in your bundle.js size for your pages.
The second thing you can do is load only the JavaScript code you need on that page.
For example, if you don't use chart.js on the registration page, make sure it doesn't load on that registration page.
You can use tools like source-map-explorer to get info on what libraries are adding to your bundle size. After this step, you can use techniques like lazy loading, code splitting, or dynamic imports to reduce the bundle size.
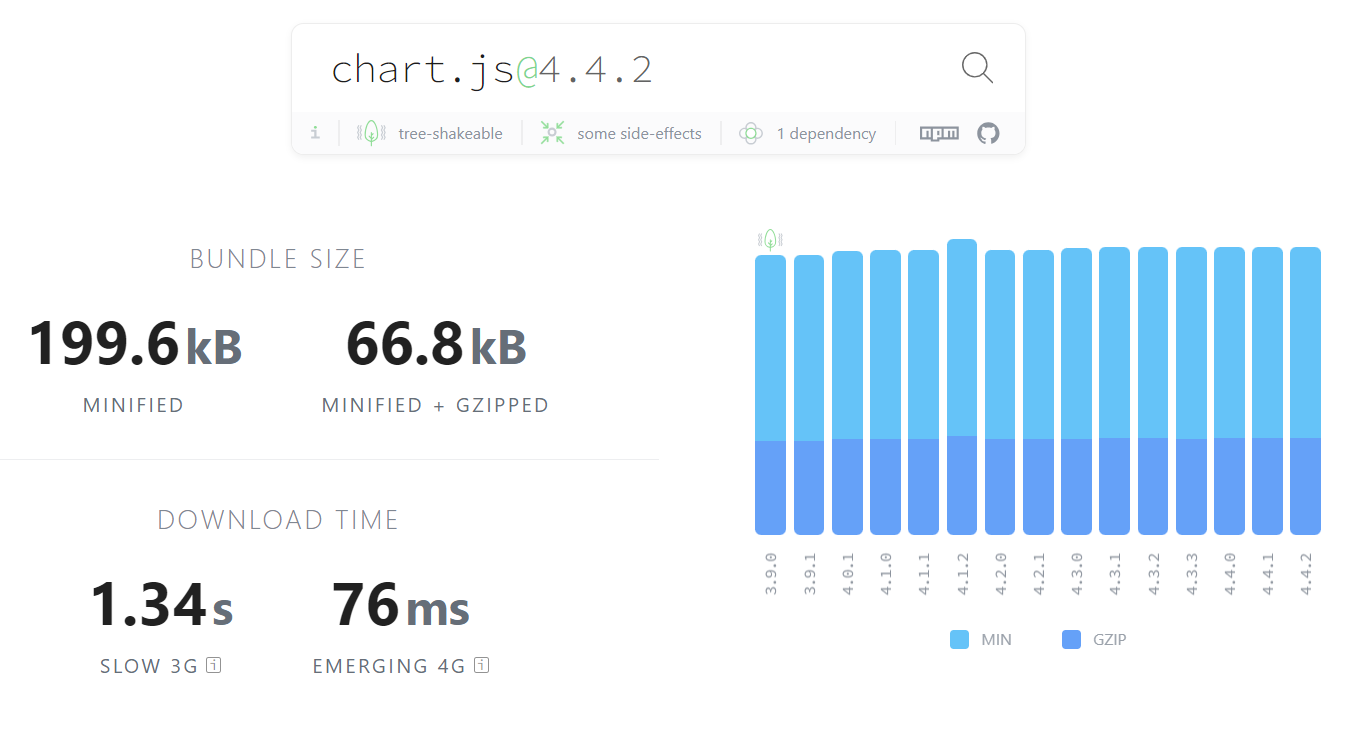
Also when working with external libraries make sure to check their size. Also, check if they are well maintained and when was the last commit pushed. You can also use tools like bundlephobia.com to check information about specific libraries:

The third and final thing you can do to improve hydration is to lean on frameworks. They have their mechanisms to handle the hydration process:
- In React 18, there's a feature called concurrent mode. It lets React decide which parts of a webpage need to become interactive first. So, it focuses on making the important parts interactive first. And it takes its time with less important stuff. This makes the interactive parts show up quickly.
- SvelteKit uses Svelte's compiler to generate highly optimized JavaScript code for hydration. During compilation, SvelteKit transforms component templates into efficient JavaScript functions. Those functions directly manipulate the DOM. This approach minimizes the overhead of hydration. This results in faster load times and improved performance.
- Astro uses "Islands" architecture, enabling partial hydration. This means that Astro identifies individual components or sections within a web page. It also hydrates them independently. This approach optimizes the hydration process. The main benefit is reducing the time required for the page to become interactive.
- Qwik utilizes a concept called resumability, which eliminates the need for hydration. Swik doesn't rely on hydration. Qwik pre-renders and caches the entire application state on the server. As a result, users experience instantaneous page loads without waiting for hydration to complete.
What approach you choose it's up to you. Just make sure you do things right and handle the hydration process with grace.
Comments ()