The Good, the Bad, and the Rendered: Client-Side Rendering vs. Server-Side Rendering
There are 2 terms you will hear a lot in programming, client-side and server-side rendering. Many people talk about it, but it can be a bit confusing for beginners. Especially, the server-side rendering.

There are 2 terms you will hear a lot in programming, client-side and server-side rendering. Many people talk about it, but it can be a bit confusing for beginners. Especially, the server-side rendering.
The goal of this article is to explain these terms in a simple way so that it's understandable for everyone.
Let's start with client-side rendering.
Client-side rendering
We can say that client-side rendering is when content HTML for a specific URL is generated on the browser.
The browser runs all the JavaScript to be able to display the HTML. Meanwhile, the server is doing nothing at that time.
To avoid confusion, here is how it goes:
- client/browser: give me content for https://mywebsite.com/users
- server: here you go, I have some HTML shell for you
- client/browser: great, give me a bundle.js so I can generate the HTML content I need to display
- server: here you go, here is bundle.js
- client/browser: I will now run the bundle.js file (content HTML is generated in this step)
The good thing with client-side rendering is that users have a smoother app experience. That's why SPA applications are so popular.
So when the user goes from one page to another, the browser doesn't need to reload the entire page. Instead, the browser can only reload the parts of the page that are changed. To conclude, the term "client-side rendering" just means a place where content HTML is generated.
Here are 2 examples:
- nytimes.com - the page is reloaded with every click on the new link, you notice a reload in the browser
- airbnb.com - clicking on the link doesn't reload the whole game, everything is smoother
The second page holds a state of the user's actions and data in the memory across all the URLs, so it feels a lot smoother.
But, there are some downsides to client-side rendering.
If your web app is using client-side rendering, initial loading will take longer. But once it's loaded, it will go fast. This happens because of the process described above.
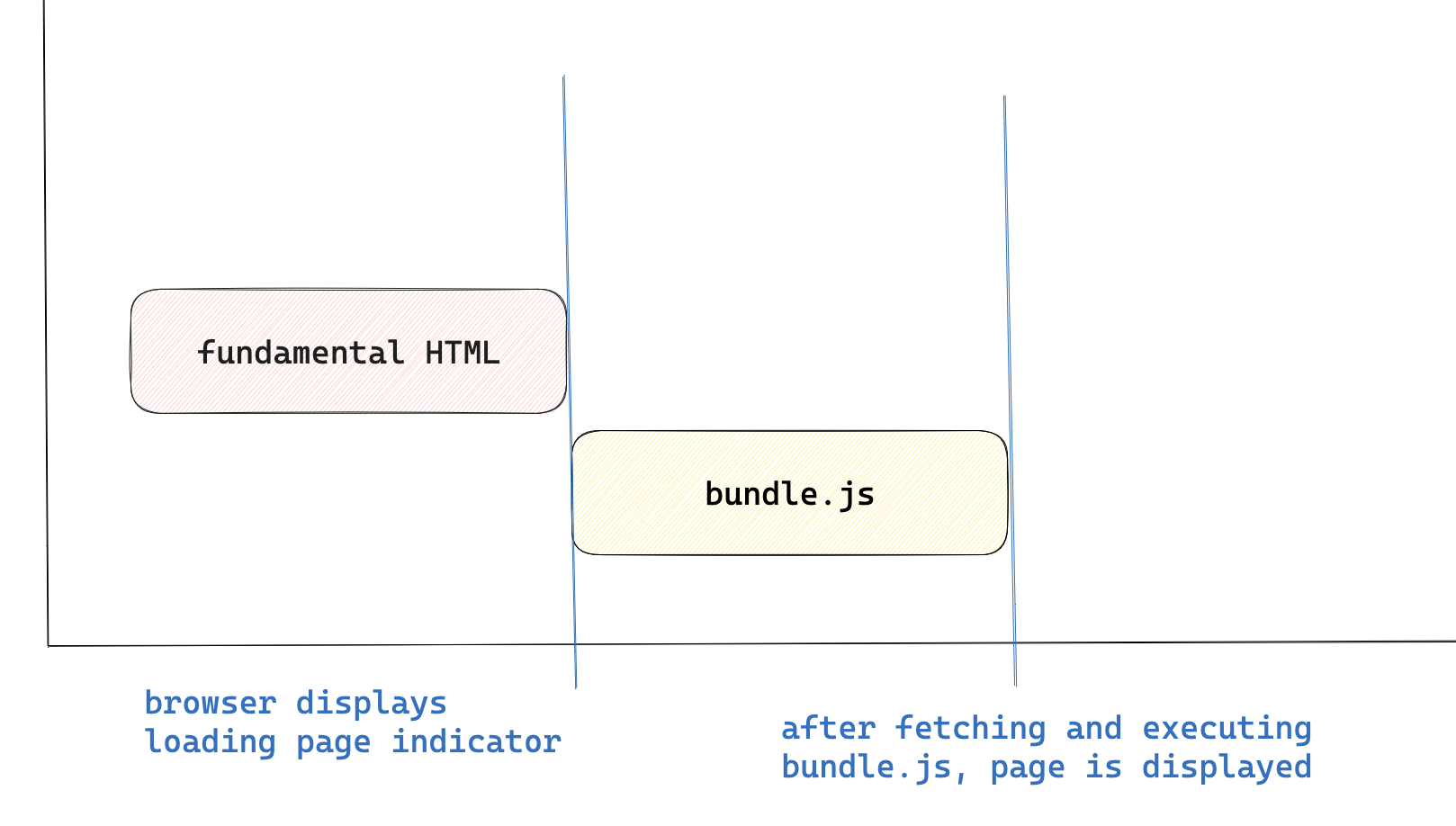
The client must fetch the HTML shell from the server. Then it must fetch bundle.js, execute it, and then the browser will display the page. This is what it looks like:

Web pages with content generated on the server side, don't have this problem. We will talk about it in a second part.
The second downside of client-side rendering is search engine indexing.
It is very difficult for search engines to perform indexing of web pages that are using this approach. The reason is that there are tons of web pages on the internet to index.
While indexing a client-side rendered page, a search engine is slowed down. It must fetch bundle.js, and execute it to get the page. If your page is slow and loading takes too much time, the search engine will skip indexing of that page.
Again, web pages with content generated on the server side, don't have this problem with indexing.
Server-side rendering
To be specific, we have 2 server-side rendering terms:
- good old traditional server-side rendering
- JavaScript server-side rendering
They are a bit different and I will explain each one.
In the good old days, with traditional server-side backend languages (e.g. ASP.NET, PHP) things were working like this:
- client/browser: give me a page https://mywebsite.com/
- server: here you go, I have executed all database queries and API calls to get the data needed for this page. Everything is ready, here is your HTML
- client/browser: awesome, thank you! I will display it now to the user
- a few moments later...
- client/browser: the user is searching for this article on https://mywebsite.com?article=book
- server: no problem, I have executed all database queries and API calls to get the data needed for this page. Everything is ready, here is your HTML
As you can see for every URL change, a full page reload was needed. This is most painful in step 5 as you can see, where the user searched for books and couldn't filter the data. Instead, it had to ask the server to do it.
This traditional server-side rendering is been around for a good 30+ years, as far as I know.
Now let's explain JavaScript server-side rendering:
- client/browser: give me a page https://mywebsite.com/
- server: here you go, I have executed all database queries and API calls to get the data needed for this page. Everything is ready, here is your HTML
- client/browser: awesome, thank you! I will display it now to the user
- a few moments later...
- client/browser: the user is searching for this article on https://mywebsite.com?article=book. Instead of calling the server to do it for me, I will call the API and generate page content. Then I will update the page, update the URL, and display everything to the user
Notice in step 5, that it doesn't execute the full page reload.
So with JavaScript on the server side, we can have the following:
- user goes to https://mywebsite.com?article=book
- JavaScript runs on the server and returns a web page with book results
There is also a first scenario where JavaScript is on the client/browser side:
- user goes to https://mywebsite.com
- user types the book name in the search bar
- the same JavaScript code runs on the client/browser side and serves results in a "search as you type" manner
With this server-side rendering, we have some benefits:
- we can serve dynamic content. For example, if the user goes to https://mywebsite.com/profile, we can generate everything on the server. Then we can display the profile page to the user. Statically generated pages, can't display the profile page to the user, or change the content instantly
- fast initial load. When the user goes to https://mywebsite.com/, the server can run JavaScript. Then it can generate content HTML, and serve it. The client/browser needs to only load HTML and CSS to display the page. Client-side rendering needs to load bundle.js and execute it, to be able to display the page.
One negative side of server-side rendering is situations with high traffic. The server gets bombarded with requests to generate the pages. This requires good provisioning as the server can run out of CPU to generate pages for so many requests at the same time. On the other hand, statically generated pages can easily scale to handle high traffic.
So the term "server-side rendering" became popular when JavaScript could run on both server and client-side.
Conclusion
Client-side and server-side rendering are two methods for providing web data to clients. Each strategy has its own set of benefits and drawbacks.
Client-Side Rendering
Benefits:
- Client-side rendering can give a faster initial page load since the server transmits a minimal HTML shell. The client-side JavaScript framework or library dynamically populates the content.
- With client-side rendering, the server serves data mostly through APIs. This decreases rendering load and allows the server to focus on processing requests and managing data.
- Client-side rendering enables dynamic and interactive user interfaces. This is possible since the client can handle UI modifications without requiring new HTML from the server.
Drawbacks:
- While the initial load may be faster, users may encounter delays. This happens because of waiting for JavaScript to download and execute before viewing content.
- Search engine optimization might be difficult. This is because search engines may have difficulty indexing material in JavaScript-heavy applications
- Client-side rendering strongly relies on the client's device and browser capabilities. This can lead to variable performance between platforms.
- Client-side rendering apps can be more difficult to manage. Especially as the project grows in size. It also requires careful state management and performance optimizations.
Server-Side Rendering (SSR)
Benefits:
- Users often see pages faster since the server delivers pre-rendered HTML. This eliminates the need for client-side rendering.
- Server-side rendering is more SEO-friendly. The server may offer fully rendered HTML content to search engines. This results in improved discoverability.
- Server-side rendering gives more consistent performance across many devices and browsers.
Drawbacks:
- Rendering pages on the server might place a strain on your server. Particularly in complicated applications with a large number of users.
- Some dynamic features may cause additional client-side rendering. Server-side rendering may result in significantly less interactivity than client-side rendering.
- Offline functionality can be more difficult to create.
The choice between client-side rendering and server-side rendering is determined by many factors. Some of them could be:
- the specific requirements of your online application,
- your SEO priorities,
- the experience of your development team,
- etc
In some circumstances, a hybrid strategy that incorporates both methods can be a suitable solution. It can balance the benefits and drawbacks of each approach.



Comments ()